three.jsの環境開発構築
viteを使用してローカルサーバーを立ち上げる
- Vite(ビルディングツール)を使用する
●特徴●
・フレームワーク感覚でWEBサイトの構築ができる
・ローカルサーバーもたてれる
●手順●
・公式HPの【Get Started】から始める。
・npmやyarnのコマンドを使用するためにはNode.jsをダウンロードする必要がある。
⇒コマンドプロンプトでダウンロードされてるか確認できる
「node -v」と入力してバージョンが表示されれば、Node.jsがダウンロードされている
(入っていなければダウンロードする
ダウンロードできれば、npmも使用できるようになる。
⇒ちなみに、コマンドプロンプトで「npm -v」でバージョンが表示される

- Three.jsのプロジェクト用のフォルダを作る
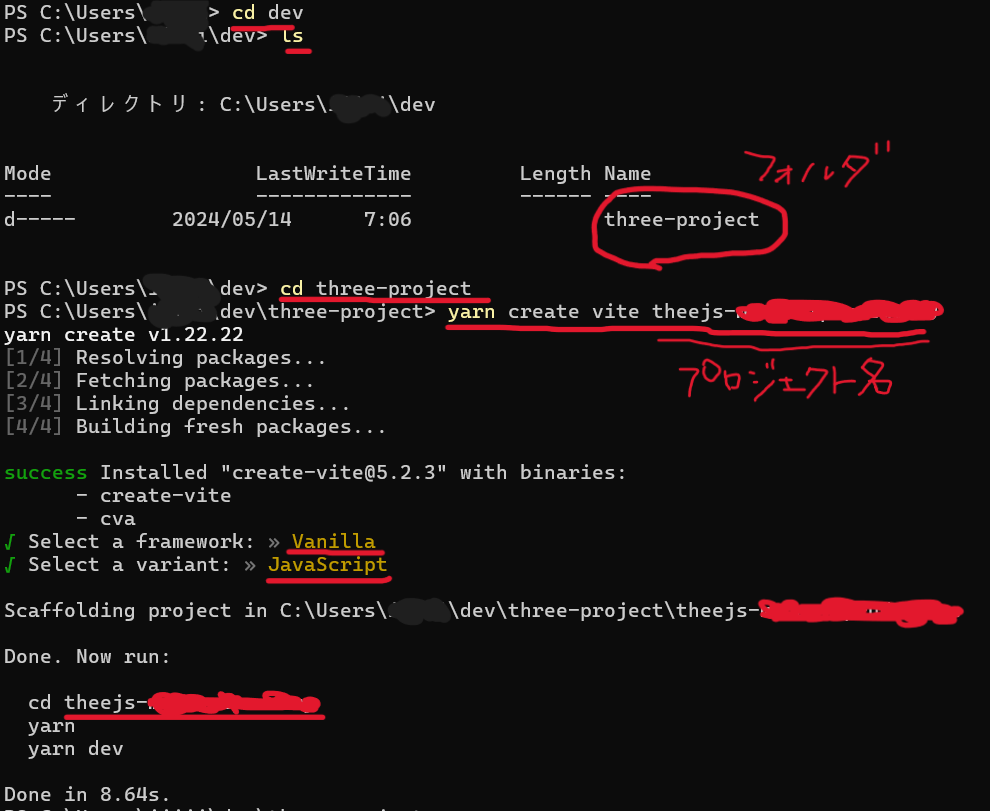
コマンドプロンプトで、
dev⇒ls⇒使用するフォルダ内に入って、『yarn create vite my-vue-app –template vue』で、
フォルダ内にプロジェクトを作成する。
⇒セットアップ完了!

Ctrl + C で一度抜ける。

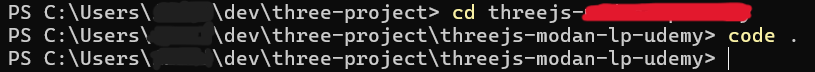
cdコマンドで先ほどのプロジェクトに移動する。
⇒ code . を入力すると、先ほどのプロジェクトがVScodeで開かれる。

VScodeが開けたら、コマンドプロンプトは不要なので、閉じて大丈夫!
本当にVScode開けたぁぁぁぁ!!!!!!!と感動しました!
つづく・・・



コメント